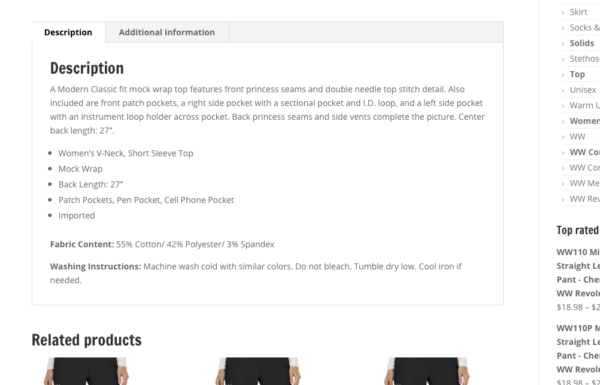
Sometimes in WooCommerce, the Description tab of a product page can get messed up. Like this:

Well, it’s a pretty simple fix with a little duct tape called CSS.
All you need to do is update the main CSS file of your theme. Lots of themes have a spot where you can paste in additional CSS code – it’s totally cool to do this within your WordPress dashboard.
Here’s the code:
.woocommerce div.product .woocommerce-tabs ul.tabs .description_tab {
margin-left: 1px !important;
}
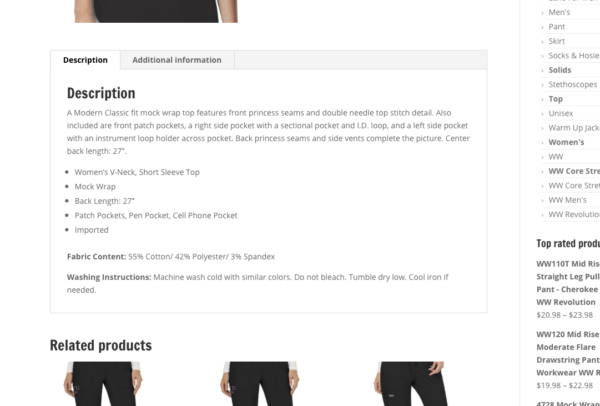
That’s it, pretty simple yeah? Refresh your product page and you should see it look like this:

Good luck!

